2025年6月27日(金)、中野セントラルパーク カンファレンスにて、DIST.50「あなたのFigmaファイル見せてください!」を開催しました。
この記事では、当日の5つの発表内容をご紹介します。一部の発表はスライドも掲載しているので、ぜひチェックしてみてください。
- 「デザインシステム Spindleを利用した開発体験」
サイバーエージェント AmebaLIFE事業本部 フロントエンドエンジニア 安田 慎 - 「FigmaのFigmaファイルから学ぶTips & Tricks」
Figma Japan株式会社 デザイナーアドボケイト 谷 拓樹 - 「単なる絵ではないFigmaデータ作り」
株式会社ピクセルグリッド UIデザイナー 小原 司 - 「デザインシステム疲れからの再出発:持続可能な運用への実践的アプローチ」
株式会社プレイド KARTE プロダクトデザイナー 石垣 純一 - 「5000以上のポーズ・表情パターンをつくれる! Figmaでつくるキャラクターデザインシステム」
株式会社necco デザイナー 中川 小雪

デザインシステム Spindleを利用した開発体験
最初のLTでは、株式会社サイバーエージェントのフロントエンドエンジニア・安田慎さんによる発表でした。Amebaのデザインシステム「Spindle」が、開発現場でどのように活用されているのかを詳しくご紹介いただきました。
Spindleは、カラーパレットをバリアブルで管理し、約30種類ほどのコンポーネントを提供することで、ブランドトーンに合ったUIを短期間で構築できるデザインシステムです。実際にAmebaの20周年の特設サイトで活用され、コンポーネントを流用することで短期間でブランドトーンに合ったページ制作が実現できたそうです。
特に印象深かったのは、文章表記の一貫性を保つために自社開発したtextlintのプラグインについてです。API経由で文章表記をチェックし、ブランドの言葉遣いや表記ルールを統一する仕組みが整えられており、デザインだけでなくテキストの品質までシステムとして一貫している点がとても興味深いと感じました。
SpindleのデザインシステムはサイトやFigmaコミュニティ上で公開されていますので、興味がある人はぜひ覗いてみてください。
FigmaのFigmaファイルから学ぶTips & Tricks
2つ目のLTでは、Figma Japan株式会社のデザイナーアドボケイト・谷拓樹さんが登壇し、Figmaで使われているUI3: Figma's UI Kitについてお話しいただきました。
このデザインシステムではColor Role Guideというカラーの命名規則ガイドがあり、ボタンやテキストの状態などの役割が色ごとに定義されています。
また、Figmaでコンポーネント名にアンダースコアやドットを含めるとコミュニティ公開されないことや、コンポーネントのバリアント表示枠や背景色を自由に変更できるといった小ネタもご紹介いただきました。特に背景色を設定することで、アセットメニューのプレビューに設定した背景色が反映されるので、使わないコンポーネントの背景色を赤色などにしてわかりやすくできる点は参考になりそうだと感じました。
詳細は以下のスライドをぜひご確認ください。
単なる絵ではないFigmaデータ作り
次のセッションでは、株式会社ピクセルグリッドのUIデザイナー・小原司さんが登壇しました。
小原さんには、「デザイン管理がしやすいデザインデータを作る」ことを重要視しており、その具体的な方法をご紹介いただきました。パッと見で理解しやすいデータ作りを心がけているそうで、認知負荷が高いデザインデータは解読に時間かかり、運用時の修正もしづらくなるため、管理しやすいエンジニアライクな構成を意識しているとのことです。
具体例として、CodeGridのサイトリニューアルで作成しているデザインデータを見せていただきました。Figma上で探しているデータが見つけやすいよう見出しをつけたり、バリアブルのデータを書き出してページ上に貼ったり、実装時のデザインルールをまとめたりなど、わかりやすく明確化している点がとても参考になりました。
また、アイコンやイラストなどの素材をアセットページで管理しており、書き出しやすくしている点もエンジニアへの配慮も徹底されています。さらに、メモやカーソルもプラグインを使わず自作するなど、細部までこだわった設計には驚かされました。
実際に制作中のデータを見て驚いたのが、サイトがすべてコンポーネントの組み合わせで作られている所。ヘッダー・中にコンテンツを入れる用のスロット・フッターで構成されたサイト全体のコンポーネントを作成し、スロットにメインビジュアルや各セクションのコンポーネントを差し込むことで、ページごとに規則が崩れることなく一貫性のあるデザインを実現しているそうです。購読有無などによるページ状態の切り替え、ライト/ダークモード、ブレイクポイントごとのデザインもすべて管理しやすいよう用意されており、エンジニアへの気配りが配慮されているところも参考になりました。
デザインシステム疲れからの再出発:持続可能な運用への実践的アプローチ
続いてのセッションでは、株式会社プレイド KARTE プロダクトデザイナー・石垣純一さんに、自社で運用しているKARTEのデザインシステム「Sour」を運用する中で生じたデザインシステム疲れと改善策をお話しいただきました。
印象的だったのは、Figma上に説明を書いている企業が多い所、Sourではあえて書かない運用方針にしているといった話です。説明を記載しても読まれないことが多く、管理コストも高いため、Figma上には説明を記載せずドキュメントをGitBookにまとめる運用へシフトしたとのこと。また、コンポーネントの動作確認用のコピーがFigma上に残らないよう徹底しているところも無駄なものを置かないこだわりを感じました。
デザインシステム疲れの話では、要因としてバージョンアップコストの高さや微妙に異なるデザインのコンポーネントが乱立し統一性が損なわれることなどが挙げられていました。これらの課題を解決するために、
- デザイン・実装面でそれぞれ責任者(番長)を立てる
- 「なぜ疲れるのか」を明確化するために社内ヒアリングの実施
- パターンごとのコンポーネント組み合わせの用意
- 定例ミーティングの開催
- 検索性・更新性の高いドキュメント作成
などの施策を実施したそうです。結果、開発進行中のデザイン共有をすることによってコンポーネントが利用しづらい状況の理解やフィードバックがしやすくなり、ドキュメントのPV数は前のStudio時代と比べて20倍になるなど大きく効果があったと話されていました。
デザインシステムは作ることがゴールになりがちですが、完璧を求めるよりもチームが持続的に運用できる「疲れないデザインシステム」を目指す重要性を学びました。
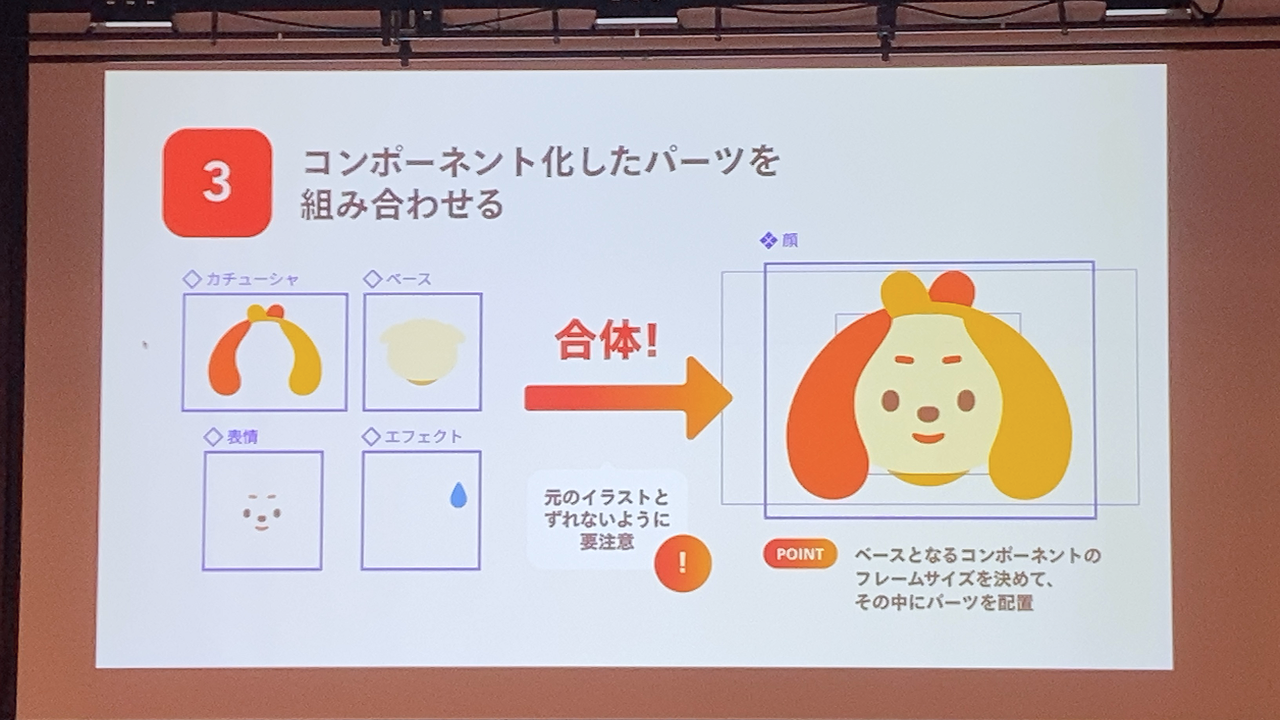
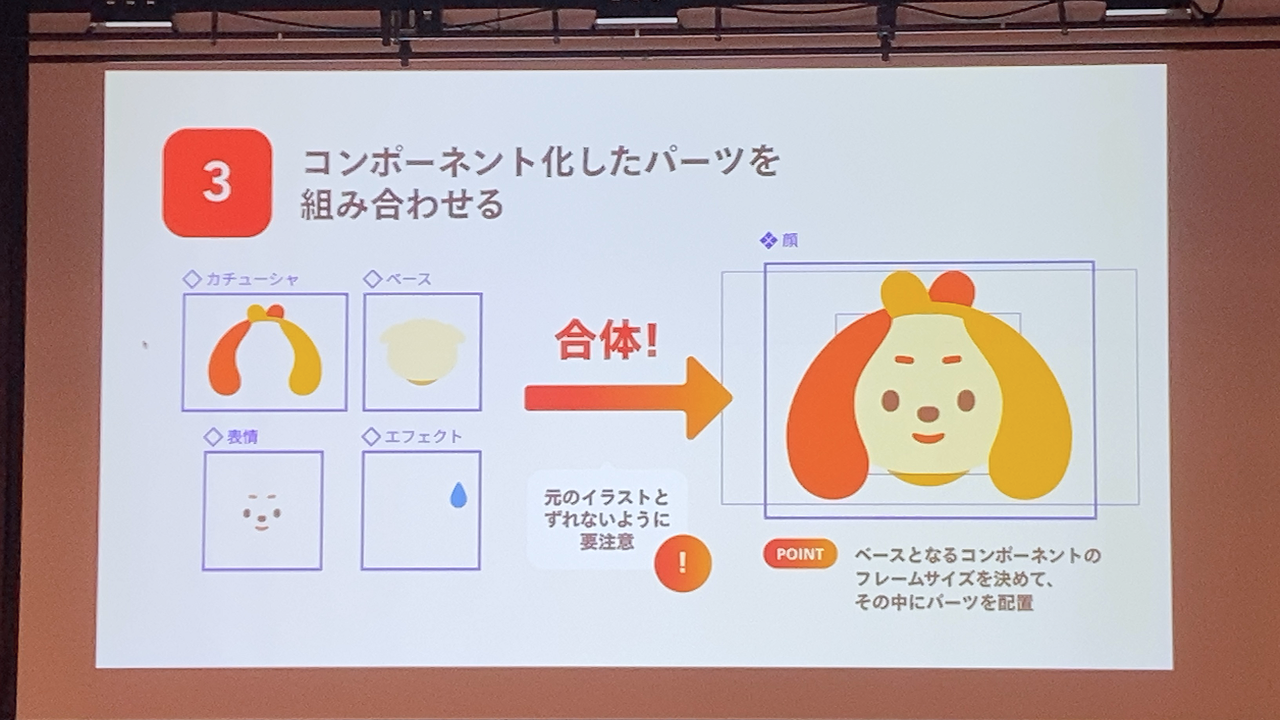
5000以上のポーズ・表情パターンをつくれる! Figmaでつくるキャラクターデザインシステム
最後のセッションは、株式会社neccoのデザイナー・中川小雪さんによる登壇で、AI家計簿アプリ「ワンバンク」のキャラクターデザインおよびデザインシステムを作成した話をご紹介いただきました。
Figmaのコンポーネントプロパティ機能を活用して、キャラクターの顔や表情、ポーズなど5000以上の組み合わせバリエーションを作成しているそうです。これにより、表情やポーズを自由に切り替えられるよう運用が実現されているとのことでした。

こだわりを感じたところは、1つの感情を表現するために耳の動きや表情、エフェクトの有無など細かなバリエーションを豊富に用意している点です。クライアントへの真摯な向き合い方から熱量が伝わってきました。
また、クライアントに向けてFigmaの使い方をわかりやすく資料に掲載している点も親切さが感じられました。さらに、イラストの動作確認も人力で行い、イラストの不具合がないか制作したイラストレーターの方に最終チェックをお願いするなど、丁寧に運用されているところが印象的でした。
キャラクターデザインをデザインシステムとしてFigma上で管理するといった新たな視点と、クライアントへの配慮が詰まった学びの多いセッションでした。
次回のDIST
次回DIST.51の開催が2025年8月22日(金)に決定しました。テーマは「モダンWebデザインワークフロー(仮)」です。具体的な詳細は後日、DIST公式サイトやDIST公式Xにて告知する予定です。興味がある方はぜひ、お越しください🙌

以上、DIST.50 「あなたのFigmaファイル見せてください!」の参加レポートでした。
過去の勉強会の動画はDISTの公式YouTubeチャンネルからいつでもご覧になれます。動画では資料だけでは伝わらない、スピーカーからの解説や実演シーンも見られます。オフラインの勉強会に抵抗を感じている方も、まずは動画から雰囲気を掴んでみてください。
DIST公式サイト:
DIST公式YouTubeチャンネル:
ウェブのお悩み、世路庵にご相談ください
ウェブ制作会社には、「言ったことしかやってくれない」「提案がない」といった不満を抱かれるケースがあります。目を引くようなビジュアルは作れるがビジネス理解が不足している、運用はしてもらえるがデザインやコーディングは外注に丸投げしている、といった体制では、しばしばプロジェクトが袋小路に迷い込んでしまいます。
世路庵は、ビジネスとクリエイティブを両立するウェブ制作会社です。ウェブサイトやウェブアプリケーションに課題を感じている方は、創業16年以上の経験と、業種・業態を選ばない800件以上の実績を持つ世路庵をぜひご検討ください。
合同会社世路庵